How can you quickly identify a font? We have 5 tools to help you find out.
Have you ever found a font that looked perfect for your next project, but couldn’t figure out what it was? It’s happened to all of us, and there are few things as frustrating as needing to identify a font. Maybe your client needs you to match an existing design, or you want to keep things consistent across multiple projects, or you just like the way that G looks.

If you are working with a client, the easiest first step to take is to ask the client if they know the name of the font and if they have already paid for it. You may be surprised how many times the client has already paid for the font and the original designer has included it with their deliverables. And hey, while we’re talking about it:
Always make sure your client is paying for commercial fonts!
Remember that Type designers are artists and deserve to be paid for their work. Make sure to read the fine print on the licensing for the font so that you stay within the guidelines of the user agreement.
How to Identify a Font

First of all, you need to level your expectations. While there are many tools out there for font identification, all of them have limitations. This is where a bit of typography theory comes in handy, so that you can understand how to find the font that most closely resembles the one you need. If you want to learn more about typography check out our Design Bootcamp course.
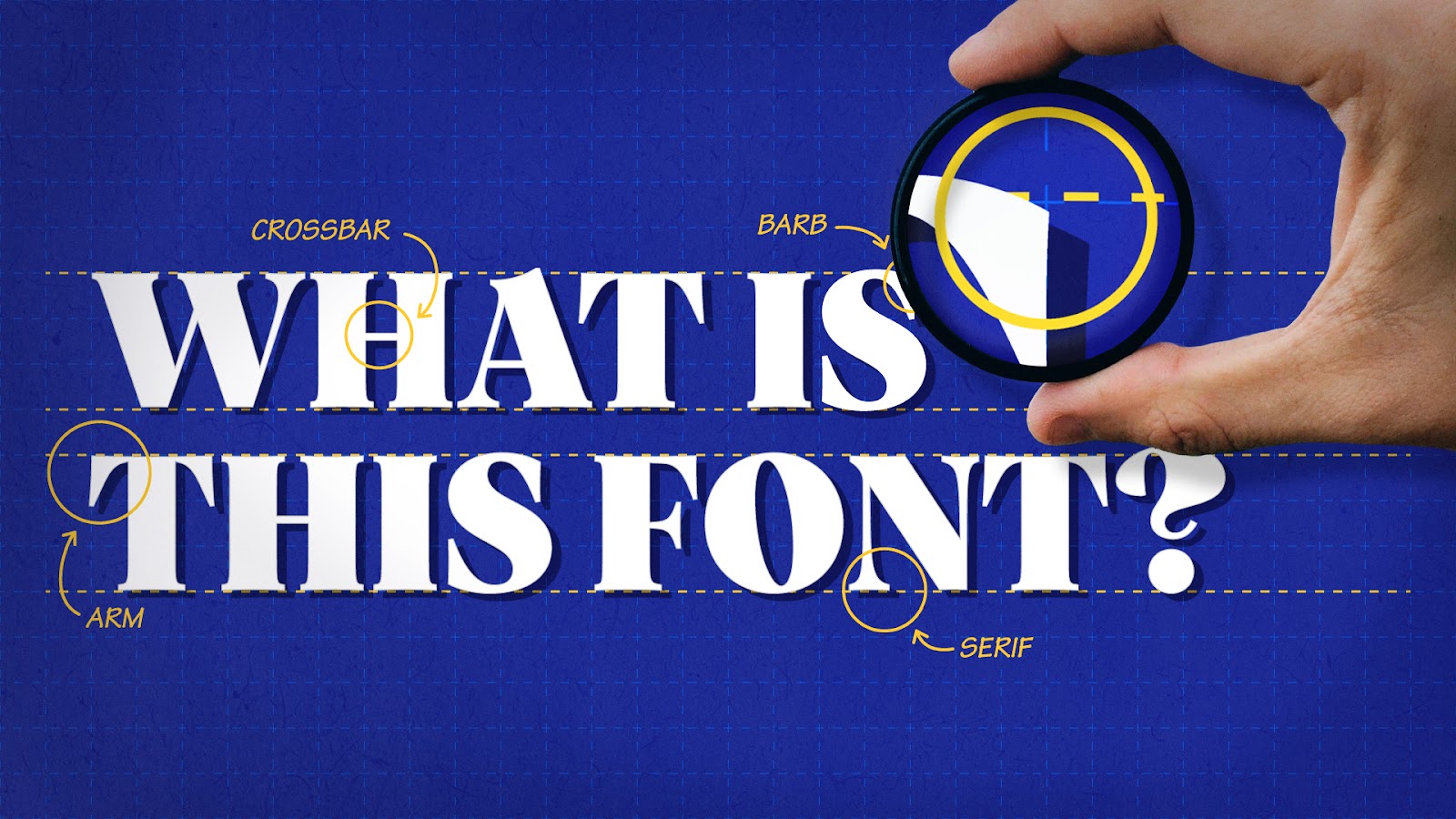
By understanding font anatomy, you can start to look at the difference between fonts and understand why this font is the one chosen for the project. Paying close attention to details such as the terminals, bowls, counters, loops, etc, will make your search be more effective.

Before you start searching, optimize your image for the search engine. Creating a black and white high-contrast image which only contains the glyphs (characters) is a way to make the search faster and more accurate.
Avoid including complicated things such as ligatures that branch across multiple letters. Most font identifiers don't recognize them very well. Look for a special character that is easily identifiable:something like a lowercase g, which contains unique identifiers in most fonts. Narrowing down your image to a few distinct characters gives you a better chance at success.
Tools to Identify a Font

As we said before, set your expectations ahead of time. These are great search engines, but there is no guarantee that you’ll find an exact match on the first try. We recommend spreading your efforts across multiple platforms to increase your odds of success.
What the Font by MyFonts

What the Font by Myfonts.com is a simple and easy method to search for fonts. Simply drag and drop an image onto the page, crop around the font, and let MyFonts compare the image to over 130,000 selections.
Font Identifier by FontSquirrel

Font Identifier by fontsquirrel.com works the same as MyFonts. Drag and drop an image, or upload from your computer, and let the search engine do the work for you.
WhatFontIs

Whatfontis.com is a useful tool, with over 850,000 fonts to compare against your sample. However, it does have the downside of some pesky ads.
Identifont

Identifont.com Still looks like web 1.0 (look at that logo up there), but can be useful as it helps you find fonts by asking you questions about the font anatomy.
Adobe Photoshop’s Match Font Feature

Of course, the OG font search engine exists right in your current toolset. Adobe Photoshop has a fairly powerful font identifier connected to the massive Adobe Fonts library.
Open the image you want to identify in Photoshop and do a marquee selection on your font. Then go to Type > Match Font. It will give you font alternatives that match features in your chosen image, but limited to what is available in Adobe Fonts. This can come in very handy if you do not have a budget for purchasing new fonts, but have the flexibility of finding similar lettering.
Download the font straight from Adobe's available library and start designing right away!
Happy font finding adventures.
Typography is a Key Principle of Design
Want to really drill down in Typography and level up your work? Then you need to work on your Design skills. That’s why we put together Design Bootcamp.
Design Bootcamp shows you how to put design knowledge into practice through several real-world client jobs. You’ll create style frames and storyboards while watching typography, composition, and color theory lessons in a challenging, social environment.